
1.后端Django部分
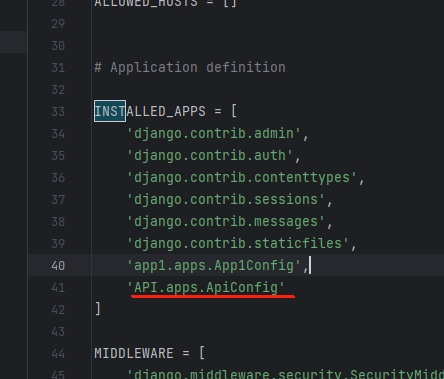
python manage.py startapp API

from django.urls import path
from app1 import views
from API.views import *
urlpatterns = [
# path('admin/', admin.site.urls),
path('depart/list', views.departList)
]
urlpatterns += [
path('api/responseJson',responseJson)
]
- 用JsonResponse返回我们的对象列表,python 叫字典
from django.shortcuts import render
from django.http import HttpResponse, JsonResponse
import json
# Create your views here.
def responseJson(request):
result = json.dumps({'name': '老王'})
# return HttpResponse(result)
return JsonResponse({'name': '老王'})
安装路由
安装ajxs
安装lessnpm i less-loader less --save-dev
https://www.xiefansq.cn/threejsP/2023/10/1/#/
vue3路由设置里面要注意 历史模式和哈希模式 历史模式 打包后代码上服务端会有问题
下面注释得历史模式就我学习中卡了很长时间东西
import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'
const routes = [
{ path: '/', component: home },
{ path: '/list', component: list },
{ path: '/log', component: log },
{ path: '/reg', component: reg },
{ path: '/userList', component: userList }
]
const serverUrl = window.location.origin;
console.log(serverUrl);
const router = createRouter({
//history: createWebHistory('/threejsP/2023/9/30'),
history: createWebHashHistory(),
routes,
// publicPath: '/threejsP/2023/9/30/',
})
|