
https://github.com/Donaldcwl/browser-image-compression
npm install browser-image-compression --save
# or
yarn add browser-image-compression
import imageCompression from 'browser-image-compression';
原生api文档解释
imageCompression 的函数,该函数接受一个 File 类型的参数和一个 Options 类型的参数,并返回一个 Promise<File>。这个函数可能是用来压缩图像文件的。
Options 类型参数中各个属性的注释和解释:
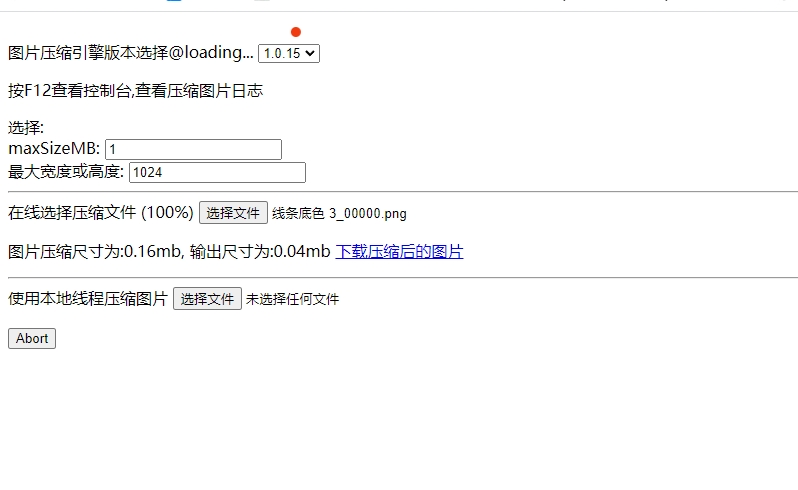
- maxSizeMB: (默认值为 Number.POSITIVE_INFINITY(正无穷大)) 图像的最大大小(以兆字节为单位)。如果图像大小超过此限制,将不会进行压缩。
- maxWidthOrHeight: (默认值为未定义) 图像的最大宽度或高度。压缩文件将按比例缩小到宽度或高度小于此限制的程度。但是,会自动将大小缩小到每个浏览器支持的最大画布大小以下。请查看注意事项部分以获取详细信息。
- onProgress: (可选) 一个函数参数,该函数接受一个进度参数(从0到100的百分比)。
- useWebWorker: (可选,默认值为 true) 使用多线程Web Worker,如果无法使用,则回退到在主线程中运行。
- libURL: (可选) 导入脚本的库的libURL,用于在Web worker中。
- preserveExif: (可选,默认值为 false) 是否保留JPEG图像的Exif元数据,如相机型号、焦距等。
- signal: (可选) 用于中止/取消压缩的AbortSignal。
- maxIteration: (可选,默认值为10) 压缩图像的最大迭代次数。
- exifOrientation: (可选) 请查看 https://stackoverflow.com/a/32490603/10395024。
- fileType: (可选,默认值为文件类型) 文件的类型覆盖,例如'image/jpeg'、'image/png'。
- initialQuality: (可选,默认值为1) 初始质量值,介于0和1之间。
- alwaysKeepResolution: (可选,默认值为 false) 只降低质量,始终保持宽度和高度。
然后,imageCompression 函数接受一个 File 类型的参数,这可能是一个图像文件。该函数将使用上述定义的选项来压缩这个图像文件,并返回一个 Promise,该 Promise 在图像文件压缩完成后解析为压缩后的图像文件。
|