
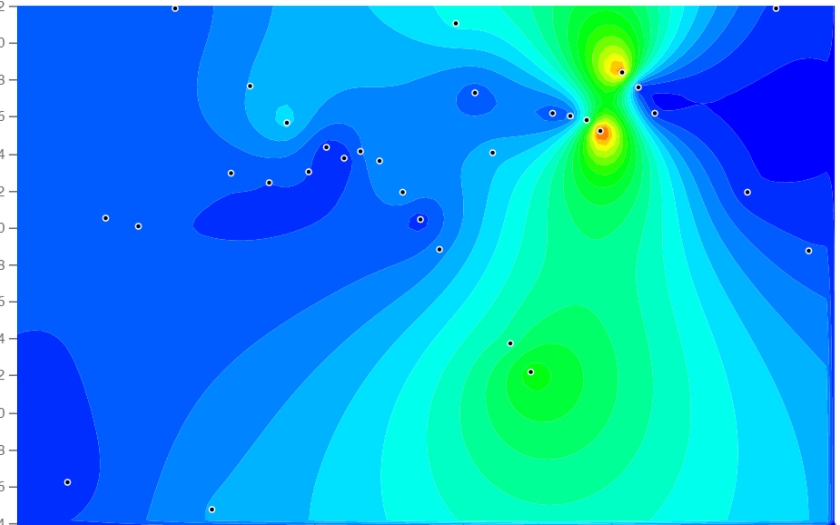
等值面绘图解决方案:
攻略1:点击跳转
攻略2:https://blog.csdn.net/jessezappy/article/details/108891162
1.读取产生等直面绘图得原始数据.geojson格式得文件
首先,您需要安装 D3.js三方库来读取这个文件。您可以通过npm来安装:
[color=rgba(85, 119, 51, 0.733333333333333)]d3.js库得开发文档https://d3js.org/d3-color
[color=rgba(85, 119, 51, 0.733333333333333)]然后,您可以使用以下代码来读取和解析GeoJSON文件:
const GeoJSON = require('geojson-io').GeoJSON;
let reader = new GeoJSON();
reader.parse(geojsonData).then(features => {
console.log(features);
});
在上述代码中,geojsonData应该是您的GeoJSON数据的字符串表示形式。parse方法将解析GeoJSON数据并返回一个Promise,该Promise在解析完成后将解析出的特征作为参数解决。 如果你的数据来自URL,你可以使用Fetch API或者XMLHttpRequest来获取数据,然后再用parse方法解析。 另外值得注意的是,geojson-io库还可以将JavaScript对象转换为GeoJSON对象,这对于将您的数据导出为GeoJSON格式非常有用。
2.geojson测试数据下载如果客户,geojson读取不了可以去阿里云下载测试数据测试自己写的对不对
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=31.769817845138945&lng=104.29901249999999&zoom=4%20%20下载后用%20 https://mapshaper.org/
3.我们使用d3.js库来制作我们得图表
https://d3js.org/
4.等值面图实现得其中一个库kriging.js
https://github.com/oeo4b/kriging.js
安装口令vue3导入方法import * as kriging from "kriging"
|