
1.项目环境新建好了我们先写models.py模型文件
# 1.企业开会讨论立项,产品经理主导
# 2.设计出需求,然后做需求分析:项目有哪些功能,项目的功能有哪些用得
# 3.设计数据库:先写models模型
class userMode(models.Model):
name = models.CharField(max_length=30);
age = models.PositiveIntegerField(); # 非负数整形
# 数据迁移 python manage.py makemigrations 其次 python manage.py migrate
例如
from collections import UserList
from django.urls import path, include
from APP.views import *
urlpatterns = [
# 首页
# path('list/', APP.views.index)
path('list/', index)
]
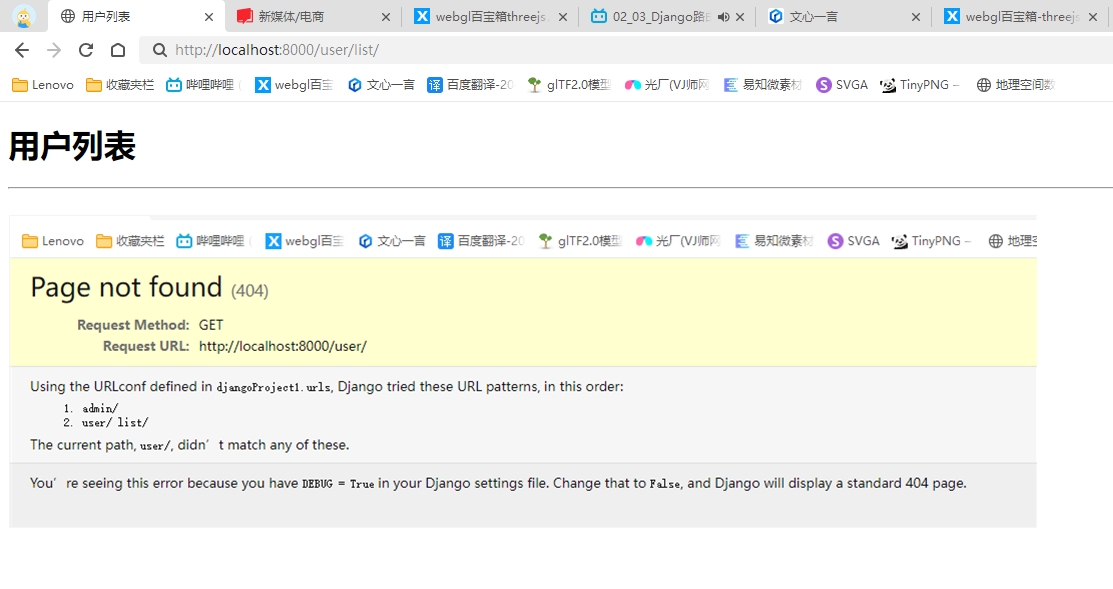
书写子路由后在主路由里面 include插入子路由定义得路径
# 1直接使用跟路由
# urlpatterns += [
# path('user/', index),
# ]
# 2. 使用子路由 namespace 命名空间
urlpatterns += [
path('user/', include('APP.urls'))
]
3.我们可以写一点测试再view.py写一个渲染的东西比如返回一个渲染的html文件
from django.shortcuts import render
# Create your views here.
def index(request):
pass
return render(request, 'userIndex.html')
然后再templates里面写一个userIndex.html文件<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
<h1>用户列表</h1>
<hr>
</body>
</html>

关于前后端路由得一个疑问,就是路由前端写好 还是后端写好得问题 ai回答得很直观
在Web开发中,路由(Routing)通常是由后端来处理的,特别是在使用像Django这样的后端框架时。后端路由负责根据请求的URL来决定应该调用哪个处理函数或控制器,进而返回相应的内容。 前端也涉及到路由,特别是在单页应用(Single Page Applications, SPAs)中,如使用React、Vue或Angular等前端框架时。前端路由主要用于在不重新加载整个页面的情况下,根据用户的交互来切换视图或组件。前端路由通常使用JavaScript来实现,并依赖于浏览器的History API。 总结一下: - 后端路由:
- 负责根据URL路径匹配到相应的后端处理函数或控制器。
- 通常由后端框架(如Django、Express、Flask等)提供路由机制。
- 处理页面渲染、数据获取等后端逻辑。
- 前端路由:
- 负责在不重新加载页面的情况下,根据用户的导航来更新视图。
- 主要用于单页应用(SPAs),通过JavaScript实现。
- 依赖于浏览器的History API和前端框架(如React Router、Vue Router等)提供的路由库。
在实际项目中,前端和后端都会涉及到路由的配置。后端路由主要关注如何响应不同的URL请求,而前端路由则关注如何在不刷新页面的情况下更新用户界面。两者各有其职责,并且通常是协同工作的。 需要注意的是,随着前端技术的发展,前端路由变得越来越重要,尤其是在构建现代化的Web应用时。然而,后端路由仍然是不可或缺的一部分,特别是在处理数据、安全性、会话管理等方面。因此,前端和后端路由的配置应该根据具体项目的需求和架构来决定。
|